Table of contents
Introduction
Hi Hashnode readers, this is my submission for Linode x Hashnode hackathon. For this hackathon I tried to solve a problem of my own and thought solving it could help others as well.
The Problem
One fine day I was browsing the internet as usual. I read a nice quote and wanted to share the same on Twitter. I wanted to share the formatted text (with Bold/Italics) to put emphasis on certain words, but you can't do that on Twitter.
You might ask, why do you need formatting?
Formatting makes information more accessible to the reader. Good formatting helps your readers understand your message by allowing them to identify different parts of your text. Good formatting is the art of making your documents effective and appealing.
Let's look at a simple tweet.
There is no emphasis on any words in this tweet. With formatting, It captures your attention quicker and draws you into the most important message of the tweet right away
The Solution
The only way you can share your content on Twitter with formatting is by generating an image of the formatted text. In addition to that, media tweets get better engagement.
Now let's look at the same tweet I shared in the previous section, but with formatting
Though both the tweets have the same message, there is a slight difference. One is plain and is upto to the user how they read it. In this one, the user is guided to emphasize a few words conveyed through bold & italic format.
I wanted to build a free tool to help me, as well as other Twitter users to share their thoughts and text with formatting. You cannot effectively convey your message with a tweet without formatting it.
Features
- A WYSIWYG editor.
- Commonly used formatting options like
bold,italic,underline,quote,code,font-size,font - Custom background colour for the generated image.
- Copy as PNG & Download image.
App
The solution is quite simple. Pick an editor which has support for text formatting. Preferably it should be a WYSIWYG editor. Then generate an image of the text.
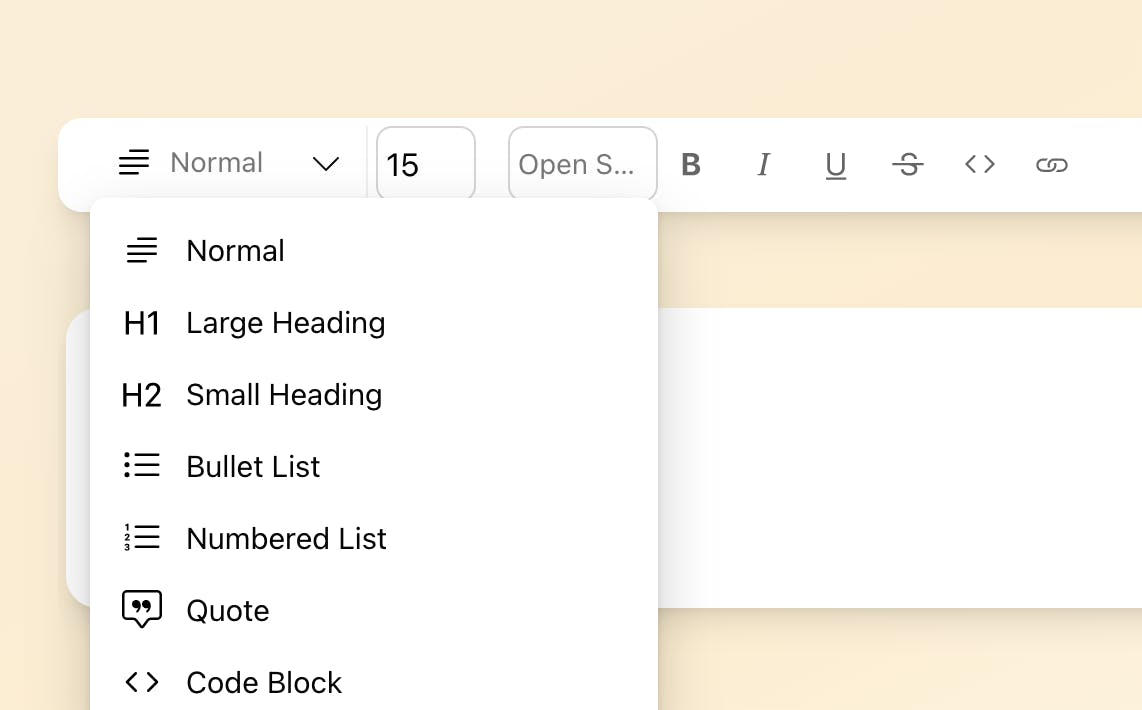
The editor

Editor supports the most commonly used formatting options. It also allows you to change the font size and choose a font from a pre-selected list of fonts. You can also update the background colour of the image.
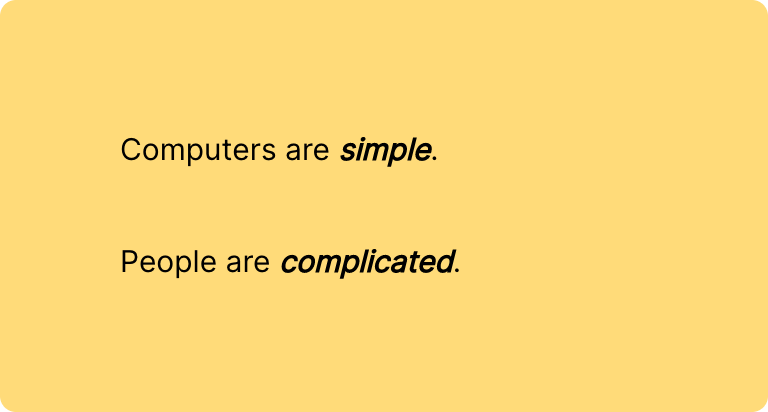
Here is an example with a different background colour.
Yellow background

I've made use of a few open source libraries to accomplish the goals of the app. The WYSIWYG editor is powered by lexical. Image generation is done by html-to-image library. html-to-image library allows you to generate an image out of any HTML element.
These 2 libraries made this app possible.
I have used framer-motion library to add animations to the page.
The app is powered by NextJS. I've used Tailwindcss for the main app, and vanilla css for the editor styling.
Tech Stack
NextJSTailwindCSS
Libraries used:
html-to-imageframer-motionlexical
Deployment:
Linode
Try it out
If you think this app could help you out, you can give it a shot here write.dineshs91.com. You can find the source code on Github
Do let me know if you have any suggestions or feedback at